こんにちは!
飯田橋店の山口です。
前々回は選択範囲を作る方法の一つとしてクイックマスクのお話をさせて頂きました。
今回も簡単に選択範囲が作れる方法としてもう一つ、
「自動選択ツール」についてお話しします。
adobeのユーザーガイドが判りやすいので参考にして進めていきますね。
まずは、こんな説明があります。
・自動選択ツールを使用すると、輪郭をトレースしなくても、
画像内で同じようなカラーが付いている範囲が選択できる。
・クリックしたピクセルとの近似値に基づいて、
選択するカラーの範囲、つまり許容値を指定する。
実際にやってみないと言葉だけだと判りづらいですよね(汗)
具体的な説明は次回させて頂くとして、
今回は概要のみお話させていただきますね。
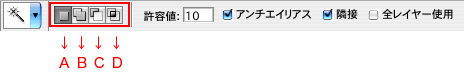
すると、このオプションバーがでてきます。(CS3を例にしています)

赤わくで囲ったところが、「選択範囲オプション」です。
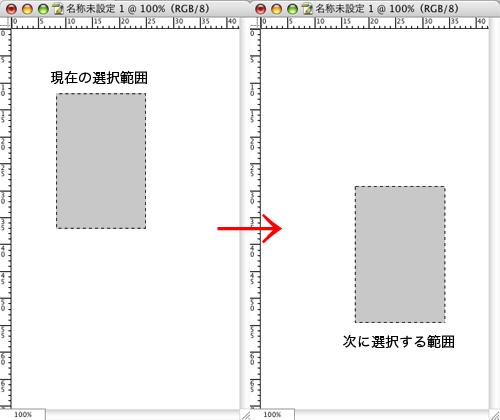
A.新規
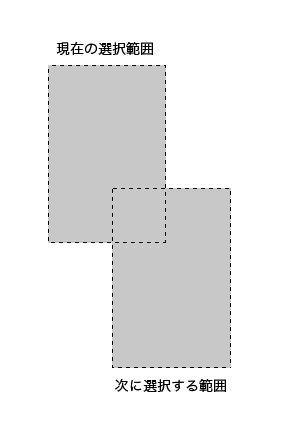
B.追加
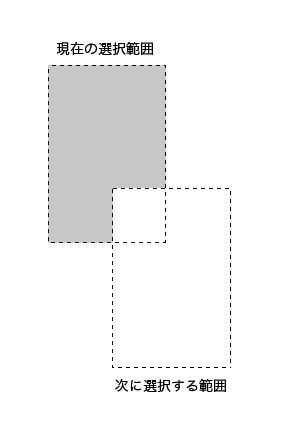
C.現在の選択範囲から削除
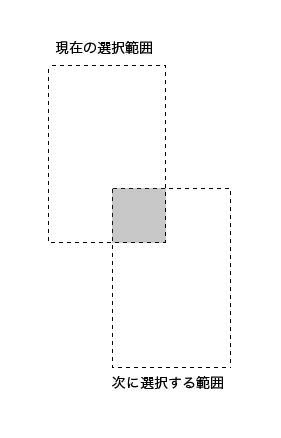
D.現在の選択範囲との共通範囲
となっています。
選択範囲を作るたびに、選択範囲が更新されていきます。
現在の選択範囲に次の選択範囲が追加されていきます。
これは、「shiftキー」を押しながら画像内をクリックしても同様のことができます。
現在の選択範囲から、次に選択する範囲が削除されます。
これは、「optionキー」を押しながら画像内をクリックしても同様のことができます。
現在の選択範囲と、次に選択した選択範囲の共通部分が新たに選択となります。
この数値が低いと、クリックした所に近い色の範囲しか選択されません。
数値が高いと、選択される色の範囲が広がります。
選択範囲のエッジが滑らかになります。
チェックを入れますと、隣り合った部分のみが選択範囲の対象になり、
チェックを外すと画像内の全てが対象になります。
これは、全てのレイヤーを使用して色を選択するか、
アクティブなレイヤーのみを使用するかが選べます。
以上が「自動選択ツール」の概要になります。
次回は実際の画像を例にして具体的に見ていきたいと思います。
ではまた来週!