こんにちは!
飯田橋店の山口です。
大分明るくきれいになってきましたが、まだ全体的に黄色いですね!
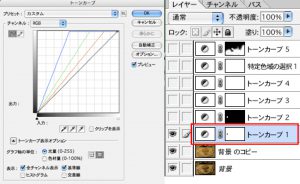
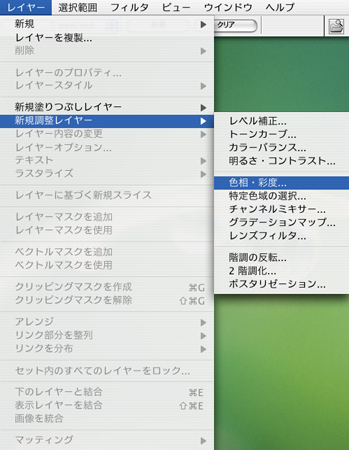
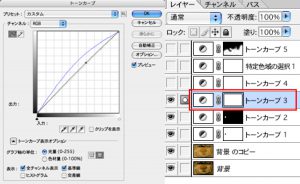
ですので、次は画像全体に対してこのような補正をかけます。

RGB全体に対して、中間のカーブをほんのわずかに持ち上げ気持明るくして、
Bのカーブを持ち上げて黄色を減らします。
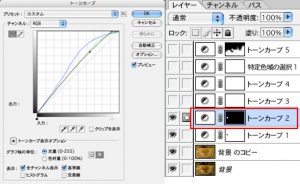
もう少し明るくてもよいかなと思いましたので、
ライト側のカーブをほんの少し持ち上げました。

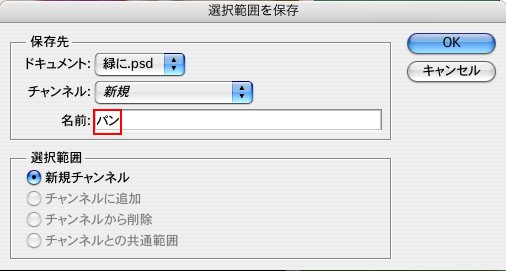
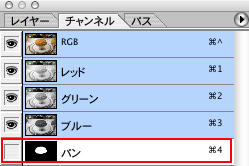
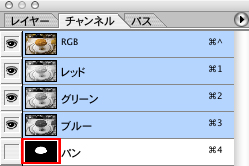
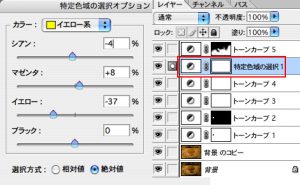
全体の明るさや色味に関しては概ねOKですが、パンの色が黄色っぽ過ぎますので・・・

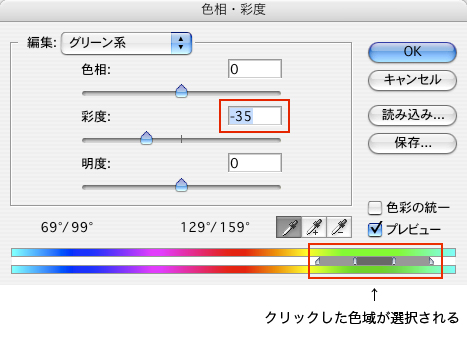
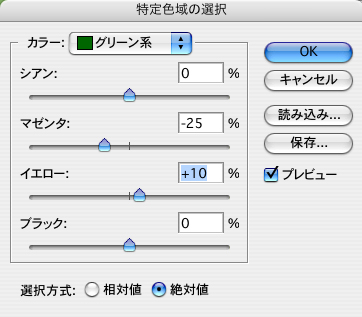
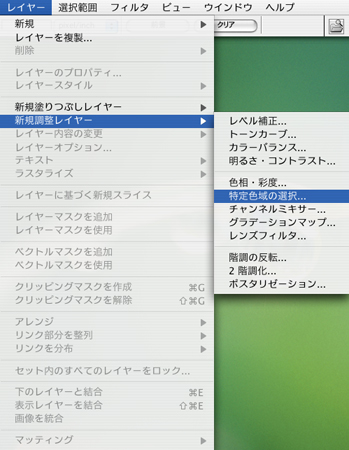
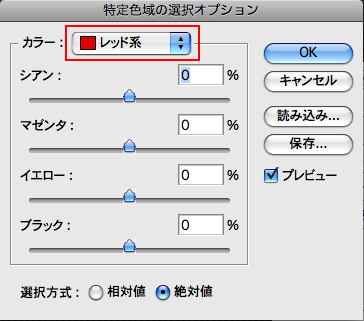
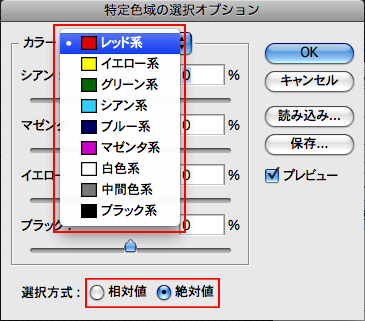
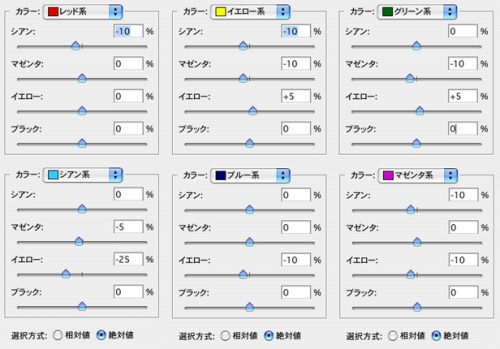
「特定色域の選択」でイエロー系の中のシアンを-4、マゼンタを+8、イエローを-37にして

うーん・・・シアンは減らさない方がリアリティがあったかも(汗)
もうかなり良くなった気がしますが、なんとなく画像が平板な感じですので・・・
この画像の補正に関しては、「シャドウ・ハイライト」から「トーンカーブ」、
「特定色域の選択」など7つの工程を経ています。
そうしますと結構回りくどい道筋に見えてしまうかもしれませんが、
1つ1つのコマンドは瞬間的な判断で比較的シンプルに行っています。
また、このように細かく補正をかけて行きますと、
失敗したと気づいた時の後戻りも容易ですよ!
さて、半年ほど続けさせて頂いたこの連載も今回で最後になります。
見ていただいた方には感謝の気持ちで一杯です!
今後は不定期ですが,たまに再開する機会があるかもしれませんので、
その時はよろしくお願い致します。
ではまたどこかでお会いしましょう…