
Figmaは、2016年にリリースされたクラウドベースのデザインツールで、主にウェブデザインやUI/UXデザインの分野で急速に普及しました。最近では、Figmaを使ってデザインし、印刷データを制作する人も増えてきています。クラウドベースの利便性に加えて、ベクター扱えるなど、ポスターやパンフレット、名刺などの印刷物を制作するのに十分な環境が揃っています。
本記事では、印刷会社でデータチェック工程を担当するスタッフが検証した、Figmaから印刷用の入稿データを作成する手順と、入稿用に最適なPDFデータの書き出し方法を説明します。
その他のツールの作成方法を紹介しています。
無料版のCanvaで印刷データをつくる!
https://www.vanfu.co.jp/column/design-software/canva-print.html
チラシ作成アプリで印刷データをつくる!
https://www.vanfu.co.jp/column/design-software/flyer-app.html
Figmaで印刷会社に発注できるような印刷用のデザインを制作する手順を紹介します。
(Figmaの仕様変更のため、2025年10月7日に加筆修正しました)
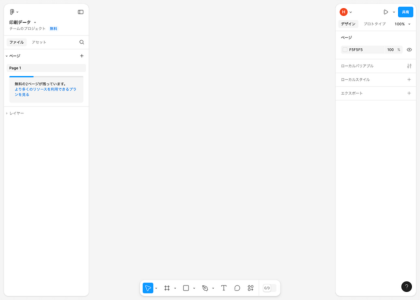
Figmaの新規ファイルを開きます。

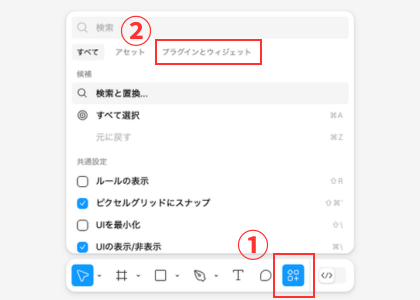
アクションメニューをクリックして、プラグインとウィジェットを選択します。

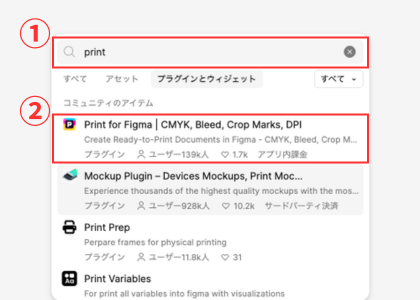
検索窓に「print」入力すると「Print for Figma」というプラグインが表示されるので、選択します。

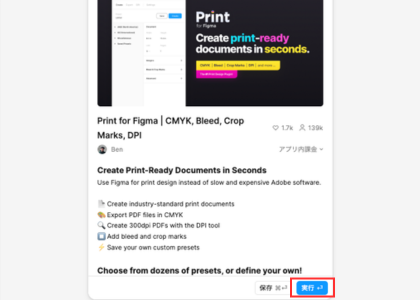
実行を押します。

Print for Figmaは基本無料で使用できますが、1週間で5ファイルまでの作成に制限されています。 有料にすると、作成回数の制限がなくなり、他にもCMYKに変換できるなど、便利な機能があります。今回は無料のまま使用していきます。
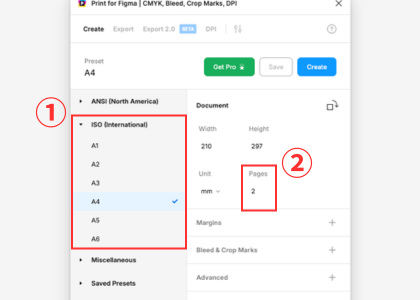
起動したPrint for FigmaのCreateタブから、ISOメニューを開いて、制作するサイズを選択します。

例として、A4サイズで制作を進めます。サイズは任意の数字を入力することで、名刺やポストカードなども自由に作成できます。
Pagesはフレーム(Illustratorでいうアートボード)の作成数を指定します。表裏の2ページの場合は「2」と入力します。1ページで作成してもフレームを複製してページ数を増やすことができます。
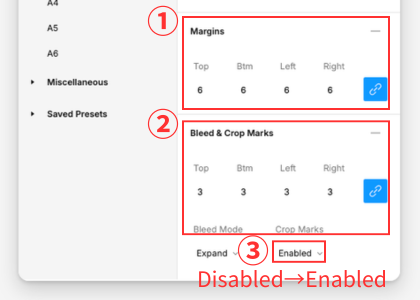
次に「Bleed & Crop Marks(トンボ)」の設定を行います。
「Margins(マージン)」と「Advanced」の項目は設定不要です。

Bleed & Crop Marksは印刷用語のトンボです。断裁する位置を示すマークになります。日本の印刷物では3mmに設定するのが一般的です。ここで、Crop MarksをDisabled(非表示)からEnabled(表示)に変更してください。Disabledで制作を行うと、トンボが表示されないデータになってしまいます。
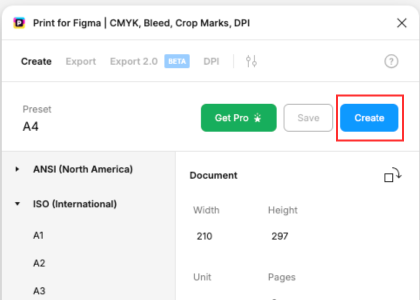
ここまで完了したら「Create」ボタンを押します。

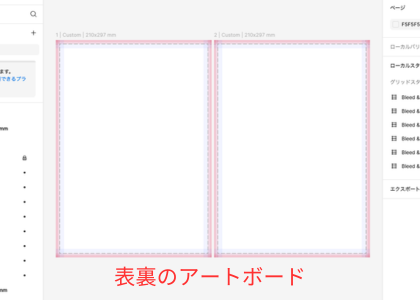
このようにフレームが作成されれば、デザイン制作の準備は完了です。

完成したデザインを、印刷会社に入稿できる印刷用PDFに変換してダウンロードする方法を説明します。
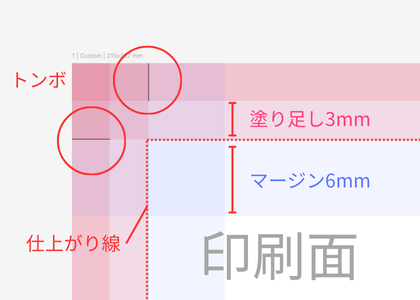
印刷用のデータにはトンボや塗り足しの設定が不可欠です。 フレームを拡大して四隅を見ると、このようになっています。

塗り足しとは、印刷面よりも3mmはみ出してデザイン制作することで、仕上がりサイズに断裁する際に印刷されていない白い用紙部分が出ないようにすることです。
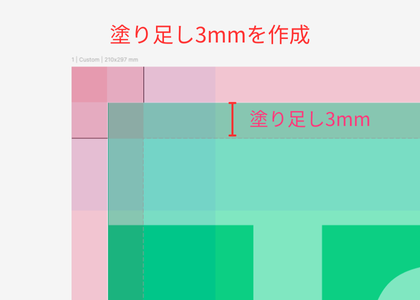
例えばこのようなチラシデザインをした場合。

背景色にピンク色を使用しているので、断裁してもきれいに仕上がるように、塗り足し分の3mmまで背景をピンク色に拡大しています。

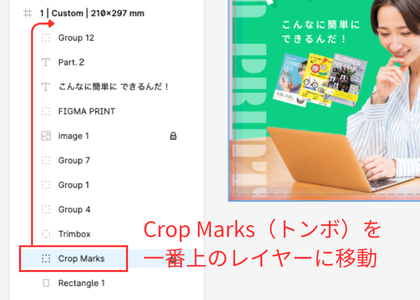
Print for Figmaで作成したフレーム上でデザインを進めると、Crop Marks(トンボ)のレイヤーが下層になってしまい、PDF上ではデザインの絵柄に隠れて表示されなくなってしまいます。 デザインが完成してPDFを書き出す前には、必ずCrop Marks(トンボ)のレイヤーを最上層に移動させてください。

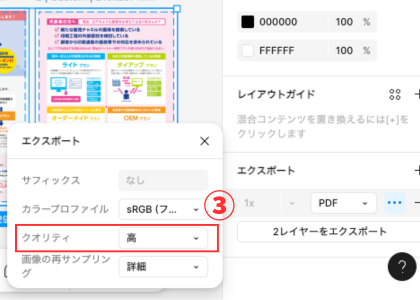
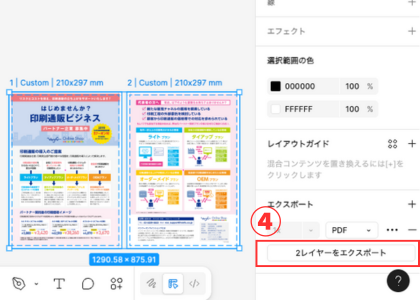
前項①②を行ったあと、PDFをダウンロードします。 ダウンロードするページのフレームを選択して、右メニューのエクスポートの「⋯」を押します。

開いたエクスポートの設定画面でクオリティを「高」に設定します。

フレームを選んでエクスポートボタンを押します。2つのフレームを選択していると、2つのファイルのPDFをまとめてダウンロードすることも可能です。

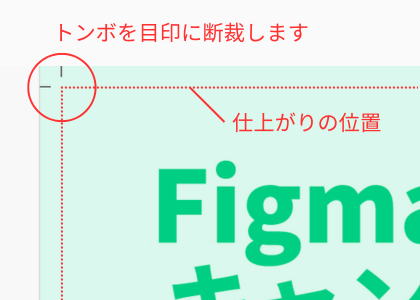
ダウンロードしたPDFを開いて、制作したデザイン通りに書き出せているか確認します。 トンボも表示されているか確認してください。
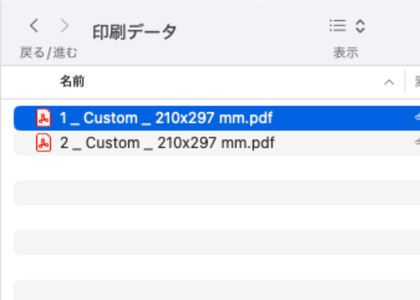
ダウンロードしたPDFをフォルダから開きます。

PDFを開いて見ると、下図のようにトンボが表示されていて、塗り足しがあることが確認できます。

以上の手順でPDFをダウンロードすると、印刷用の基準を満たしたデータとなりますが、いくつかの注意点があります。
今回の手順でFigmaからダウンロードしたPDFはRGB形式になります。 RGBはモニタ等の表示で鮮やかに見えますが、一般的にCMYKというカラーモードで印刷しますので、モニタ表示より少しくすんだ印刷に仕上がります。

光の三原色である、赤(Red)、緑(Green)、青(Blue)の組み合わせで色を作る方法です。光の三原色は重なるほど光が強くなるため明るくなり白色となります。発光しているため鮮やかに見えます。
色の三原色である、シアン(Cyan)、マゼンタ(Magenta)、黄色(Yellow)、に黒色に近い(黒ではない)キーカラー(Key color)を組み合わせて色を作る方法です。混ぜ合わせていくとRGBとは反対に黒くなっていきます。そのため、画面で見ていたRGBよりも出力した場合には、暗く濃く見えます。
Print for Figmaの有料版では、CMYKで書き出す等の詳細な設定が可能ですが、RGB形式で作成されたデータをCMYK形式に変換して書き出すため、印刷時のくすみ具合がPDFの時点で事前に目視できる…ということにしかなりません。
色味が心配な方は、料金は通常のCMYK印刷と変わらずに、RGB形式のデータの発色を可能な限り再現できる「RGBオンデマンド印刷」サービスをぜひ検討してみてください。
RGBオンデマンド印刷
https://www.vanfu.co.jp/lp/rgb/
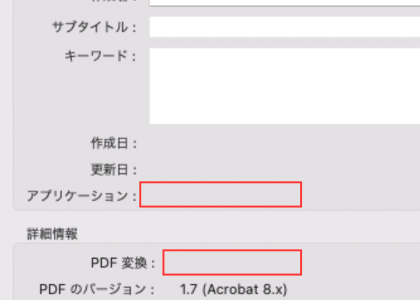
FigmaのPDFをAdobe Acrobatで開いてプロパティを見ると、アプリケーション名・PDF変換名が空欄です。Figmaで作成したPDFというメタ情報(内部的な署名)がないということになります。

特に大きな問題ではないのですが、こちらは次の注意点③に影響してきます。
ダウンロードしたPDFを印刷通販のデータチェック担当がプリフライトチェックしました。印刷におけるプリフライトとは、印刷物を実際に出力する前に、データに問題がないかどうかをチェックする工程のことです。
プリフライトではFigmaによるPDFはエラーで完了できませんでした。Adobe Acrobatと違うルールで書き出されているのだと考えられます。
データを精査すると、問題なく印刷工程に進めることはできるデータなのですが、注意点②でもあったようにFigmaで作成したPDFという署名がデータ上にもないため、データチェック工程では不備としてストップします。印刷会社によっては問題がないと判断するケースがありますが、バンフーオンラインショップでは品質維持のため、このような申し送りとなります。
バンフーオンラインショップでは、データ入稿時に備考欄がありますので、「Figma作成したPDF」の旨を記載していただくことで印刷工程へと進めることが可能です。
Figmaで印刷用のPDFデータの作成方法を紹介しました。
バンフーオンラインショップではFigmaのPDFデータで印刷を発注することが可能です。 まとめとなりますが、以下の点にお気を付けください。
前の記事
オリジナルのデザインを作って印刷までの工程をスマホ(スマートフォン)だけで完結できれば便利です。 パソコンを立ち上げるわけでもなく、ゼロからデザインを考え …
次の記事
Canvaで作成したデザインを商用利用する際、その利用規約や注意点について不安を感じている方は多いのではないでしょうか。この記事では、Canvaの商用利用 …