Web編集機能操作の前に
Web編集は操作開始からカートへ入れるまで、1時間以内を目処に行ってください。また、パソコンのネットワーク接続が切れないようにご注意ください。テンプレートは、いずれも簡単な入力項目のみですので十分に終えることが出来ます。
カート画面では、すぐに注文を進めてください。カートで長時間放置した状態が続きネットワークが切れると、デザインが消えてしまう事があります。
デザイン編集画面には「かんたん編集」と「詳細編集」の2つがあります。
テンプレートに添って、文面の変更と画像の差替えが行えます。
※文字の色や位置、画像の大きさの変更はできません
※使える画像の形式(拡張子):jpeg/png/gif
かんたん編集画面の下にボタンを押すと詳細編集画面が開きます。
この画面では既存のテンプレートにアレンジを加える事が出来ます
【文字】色・大きさ・書体の変更・新しく文字を追加
【画像】写真画像の追加・大きさ・位置の調整・切り抜き
【その他】四角形や丸、線の追加など
主な編集機能の説明
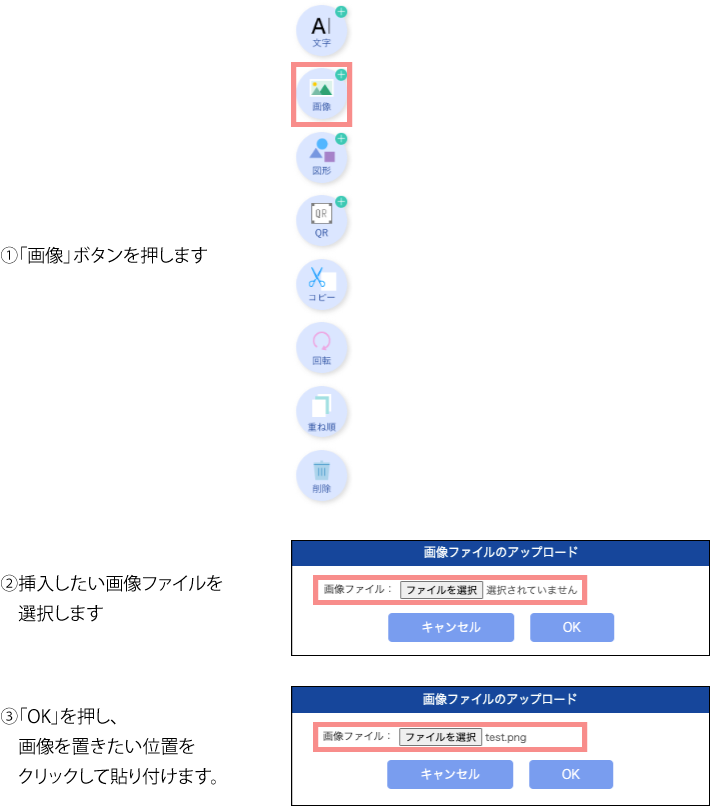
2>画像を挿入する
テンプレートに使える画像形式(拡張子)は「jpeg」「jpg」「png」「gif」です。
画像をアップロードして、貼り付けたい部分をクリックすると画像が追加されます。

3>プレビューを見る・プレビューを保存する
画面上にある青色のメニューから「プレビュー」を押すことで、印刷の仕上がりイメージを確認できます。
確認用のデータをダウンロードできます。(低解像度JPG・低解像度PDF)
※ご注意ください※
「低解像度」とは、実際のデータよりも粗いデータ(ガタガタしているデータ)のことです このPDFやJPGデータを保存しても印刷用には使えません。次の項目の編集を終了するの手順に沿って注文を完了させてください。
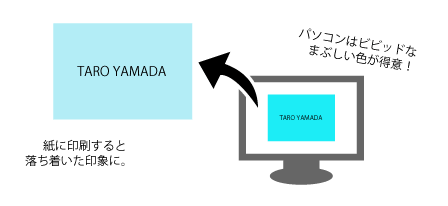
1> モニターの色に注意!

パソコンやテレビの画面は光って色を再現するため、実際の印刷物と色味が異なって見えます。
また、画面の明るさ・色味の設定によっても、明るく見えたり暗く見えたり、色合いが違って見える事があります。
一般的にパソコンの画面の方が明るく見える事が多く、「赤い」「青い」といった色合いについては画面の色設定・紙自体の色味・印刷機の特性など色々な要素によって様々です。
特にまぶしい印象を受けるような空や蛍光色のように見えるデザインについては、実際の印刷物では画面より落ち着いた色合いになることが多いのでご注意ください。
>さらに詳しく見る場合は「CMYK・RGBのカラーモードについて」をご覧ください。
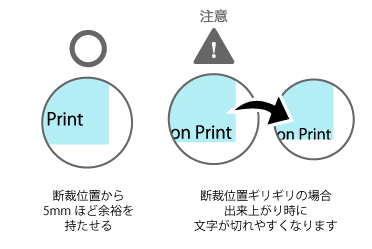
2> レイアウトをキレイに見せるコツ
紙商品は、仕上がりサイズより大きい紙に印刷され、その後、仕上がりサイズに断裁されます。
断裁の際に、紙の収縮などの影響により、わずかなズレが生じることがありますので、
文字や画像は、端から5mm程度内側に入れてください。


印刷物の端、ギリギリの部分に文字や画像を置くと、断裁のときの少しのズレで文字が切れてしまったり、レイアウト時に思ったより端に印刷されたように
えてしまう事があります。
「端ギリギリよりも少し内側に」を意識すると、印刷物として美しく出来上がります。
>さらに詳しく見る場合は「 トンボと塗り足しについて」をご覧ください。
3> 画像データを使う際のポイント
画像データを印刷する場合、
350dpi以上のJPG(jpg/jpeg)・PNG(png)・GIFF(gif)をお使いください。
この形式以外の画像はアップロードできません。
画像データはホームページなどのWEB表示用と、チラシやハガキの印刷用とでは「画像のサイズ(画像のきめ細かさ)」が大きく異なります。
サイズの小さいWeb表示用などの画像を使用した場合、モザイクをかけたように見えてしまい、美しくない場合があります。
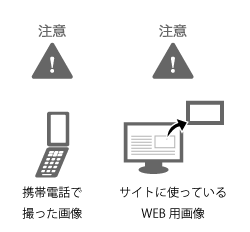
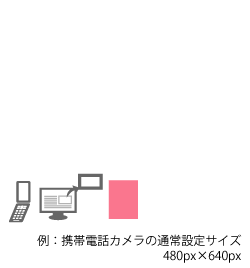
一般的に携帯電話のカメラや、Web表示用の画像は、サイズが小さいため綺麗に印刷されません。
Webページをプリントアウトすると画像が粗くプリントされるのは、画像のサイズが小さいためです。
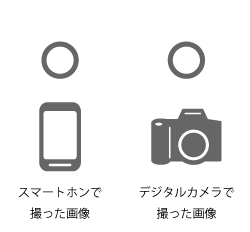
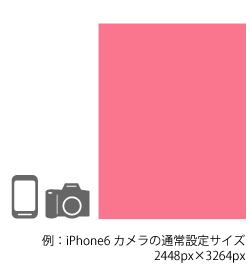
スマートホンや、デジタルカメラで撮影された画像ではほとんどの場合美しく印刷されます。


それぞれのサイズを比較してみると大きさの違いが良くわかります。
(※撮影時の設定にもよります)


<ピクセル数の目安>
画像のサイズは、ピクセル(px)、解像度(dpi)などの単位で大きさやきめ細かさを表します。
▶名刺・ショップカードの場合
758×1,254 pixel 以上のJPGデータまたはPNGデータ。
▶はがきサイズの場合
1,378×2,039 pixel 以上のJPGデータまたはPNGデータ。
(一般的な300万画素以上のデジタルカメラで撮影した写真のサイズです。)
>他のサイズなど詳しく見る場合は「画像のサイズについて」をご覧ください。
※350dpiの列が印刷に適したサイズです。
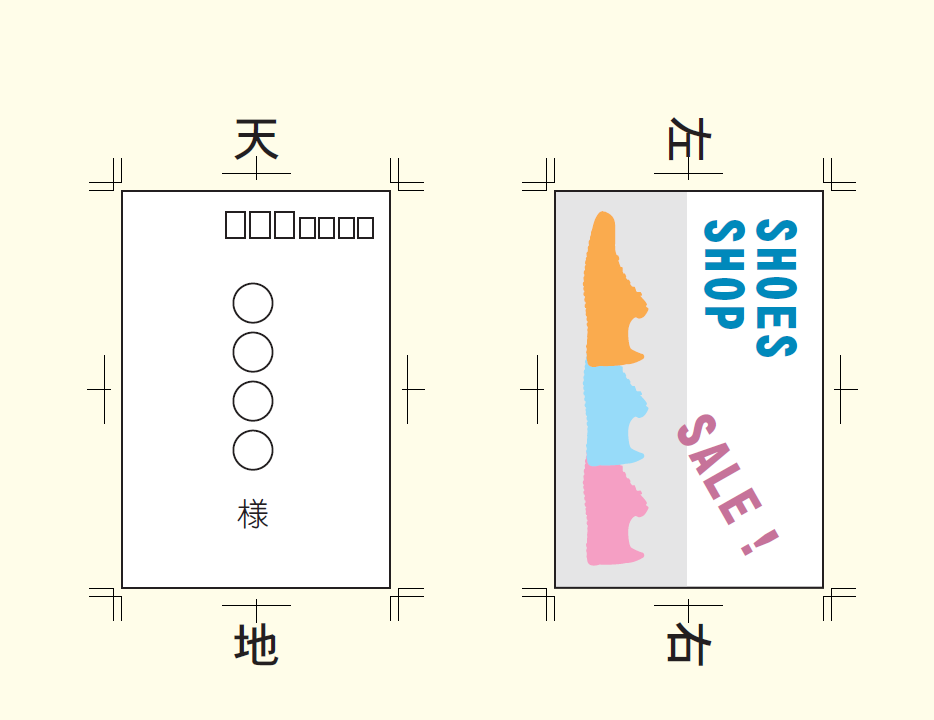
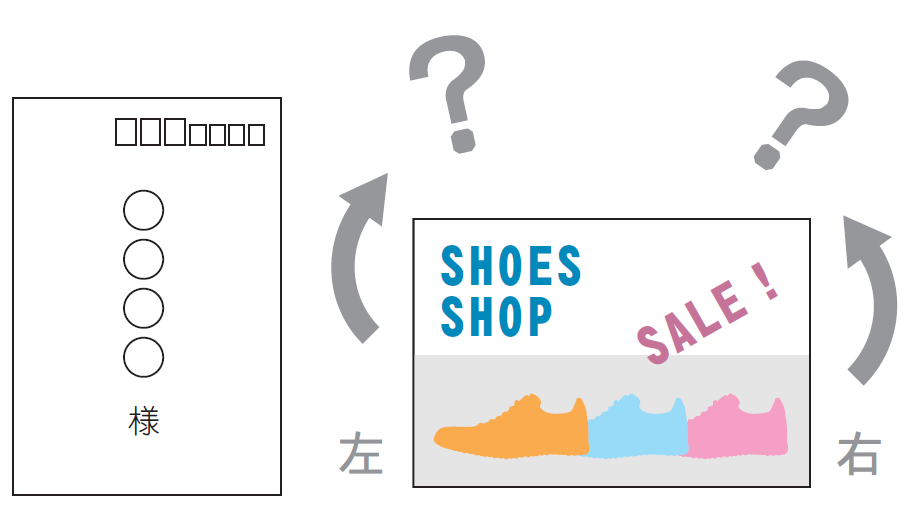
▶縦型・横型の絵柄を表裏で組み合わせる
宛名の面が「縦型」、イラスト・写真のある絵柄面が「横型」など
表裏で縦横が異なるテンプレートを選んだ場合は「横型」の左側が上にくるように印刷いたします。
左側を上にすると、利き手で多い右手で宛名面の下を持った時にひっくり返した際に見やすい向きになります。このため、表裏で縦横が異なる場合一般的に左側を上にします。当サイトでも左側が上にくるように印刷いたします。

↓左側を上に回して表裏を合わせます